College Website
College Website (Academy Of Technology)
Welcome to the official repository for the Academy of Technology's college website. This project is developed as part of a college-level website design challenge. The website provides comprehensive information about the college, including events, notices, departments, and more.
Live Link · Repo Link · LinkedIn Post · Mail Us
💻 Demo
🛠️ Tech Stack
This project utilizes the following technologies:
- Next.js: A React framework for building server-side rendered and static web applications.
- MongoDB: A NoSQL database for storing application data.
- Node.js: A JavaScript runtime for executing server-side code.
- Express.js: A web application framework for Node.js.
- jsonwebtoken: A library for creating and verifying JSON Web Tokens (JWT) for authentication.
- Tailwind CSS: A utility-first CSS framework for designing responsive user interfaces.
- bcrypt: A library for hashing passwords.
- Cloudinary: A cloud-based service for managing images and videos.
- cookie-parser: Middleware for parsing cookies.
- GitHub: Version control and collaboration platform.
- nextjs-toploader: A loading indicator component for Next.js.
🎉 Features
The website includes the following features:
- Admin Authentication: Secure login system for admin users.
- Admin Dashboard: Interface for admins to manage website content.
- Create Event: Admins can create new events.
- Edit Event: Admins can edit existing events.
- Responsive UI: The website is fully responsive and works on all devices.
- Current Notice Line: Displays the latest notices for students and staff.
- About Section: Information about the college.
- Upcoming Event Section: Lists future events at the college.
- Highlights Section: Showcases important achievements and news.
- Departments Section: Information about various departments.
- FAQ Section: Frequently asked questions and their answers.
- Syllabus Option: Provides syllabus for all departments.
- Contact Option: Contact form and details for reaching out to the college.
🔰 Important Feature :
Admin Authentication
The website includes a robust admin authentication system. Upon signup, new admin account is created, but he/she is not immediately granted access to the admin dashboard. Instead, they undergo verification by a designated "super admin" from our database.
Super Admin: The Database Owner
Only super admins have the authority to approve new admin accounts. This verification step ensures that only authorized individuals gain access to the admin dashboard and its functionalities.
Admin Dashboard Access
Once verified by a super admin, admin users gain access to the admin dashboard. From there, they can perform various tasks such as adding, editing, and managing events, as well as other administrative duties.
This two-step authentication process enhances security and control over admin access to the website's backend functionalities.
✨ Screenshots
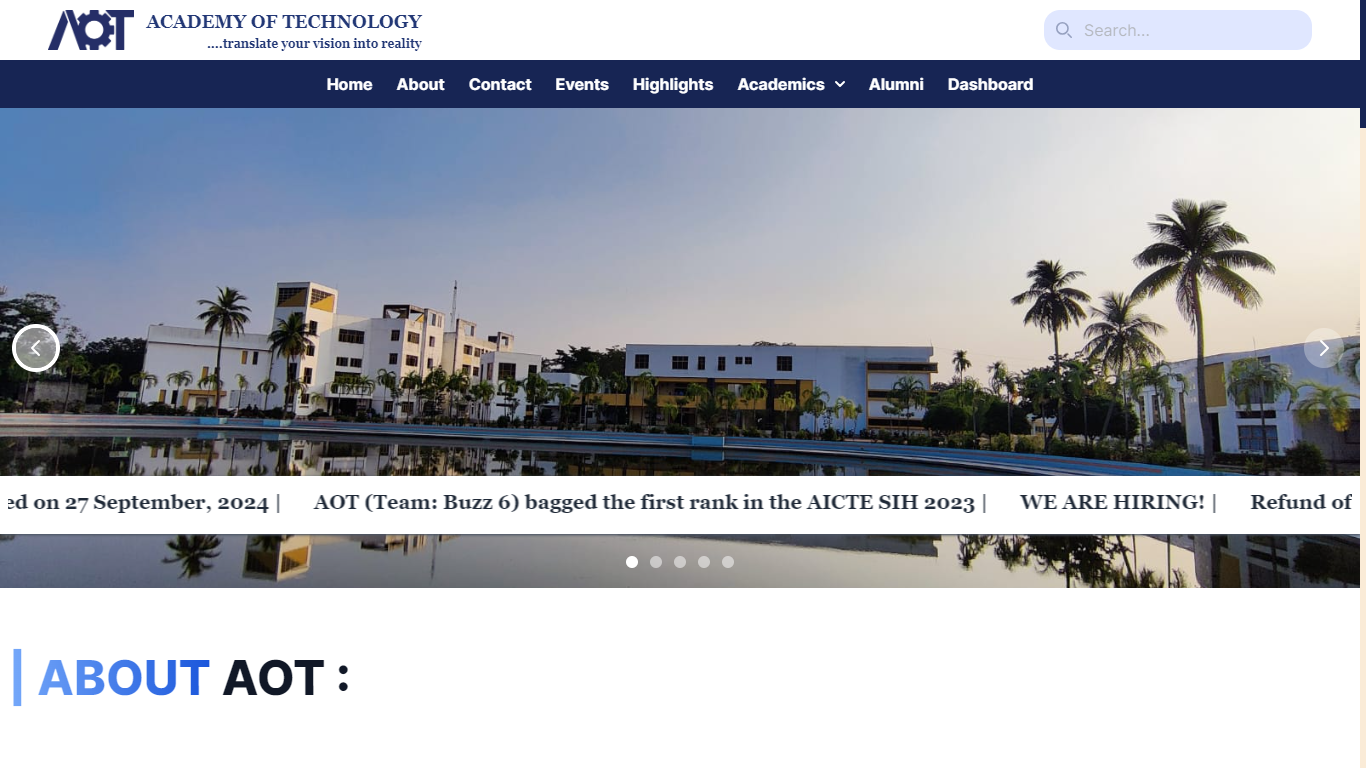
💻 Desktop View :
✨ Home Page :

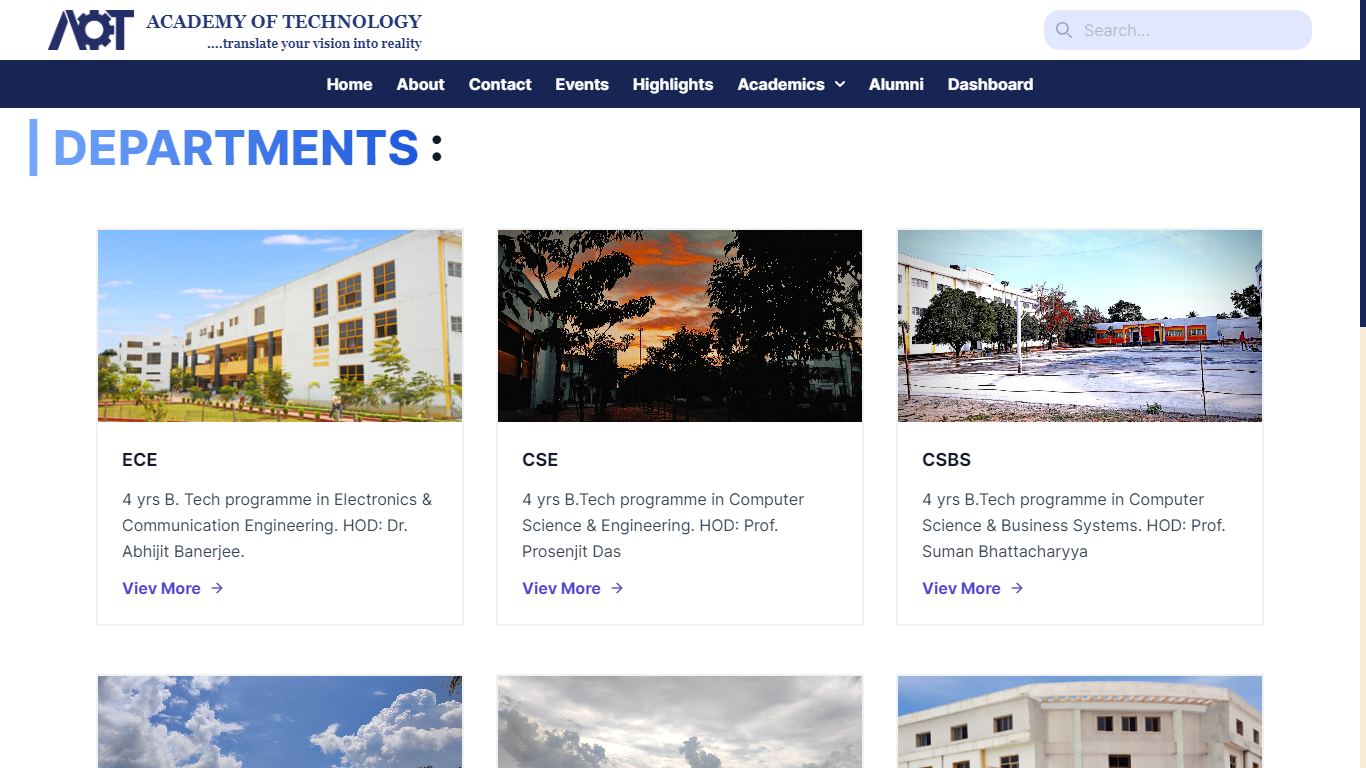
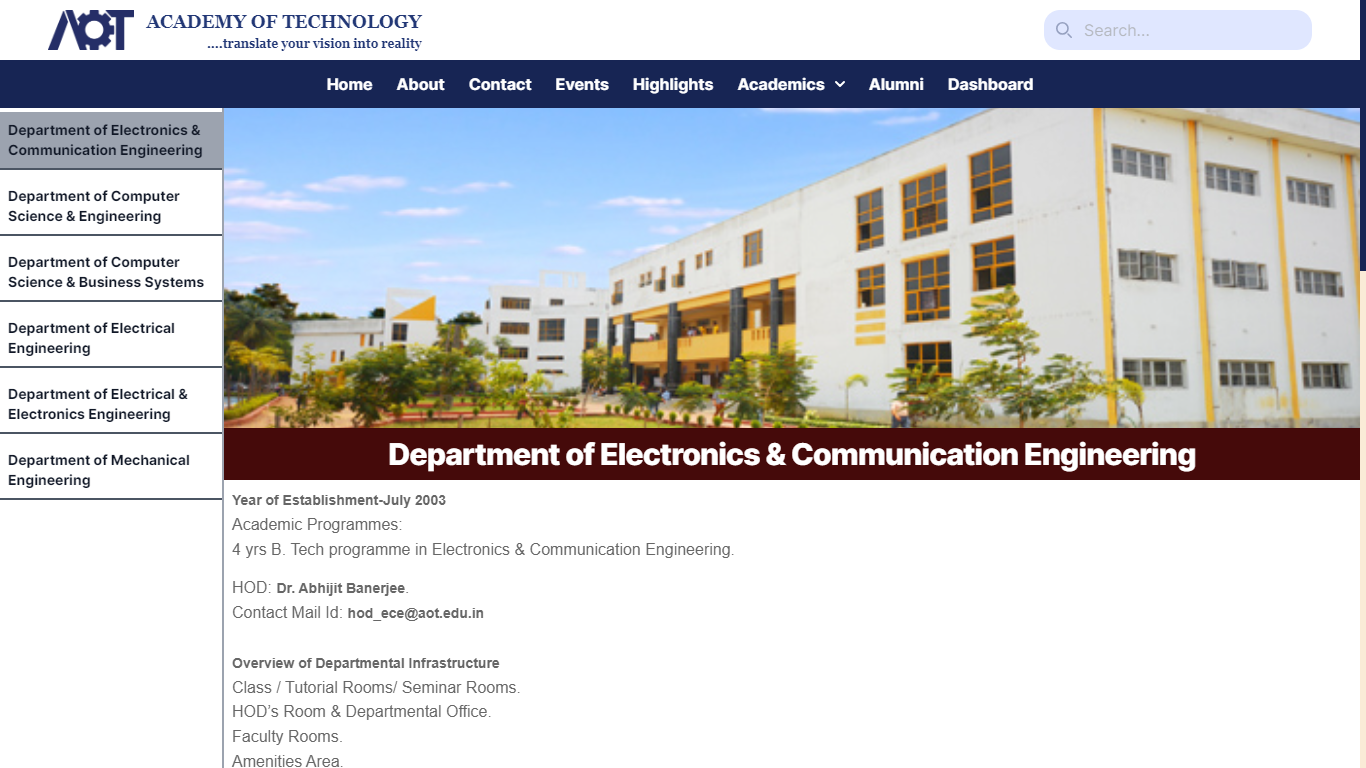
✨ Departments Page :


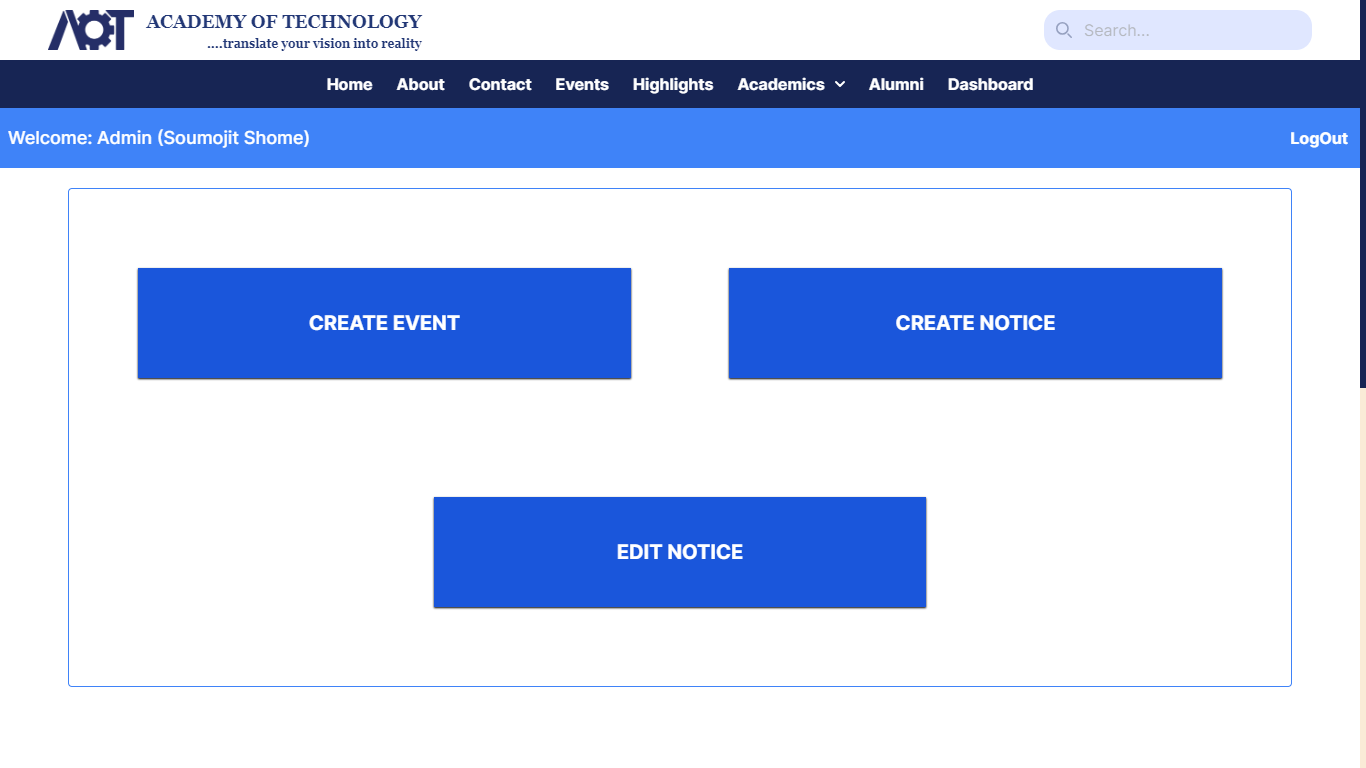
✨ Admin Dashboard Page :

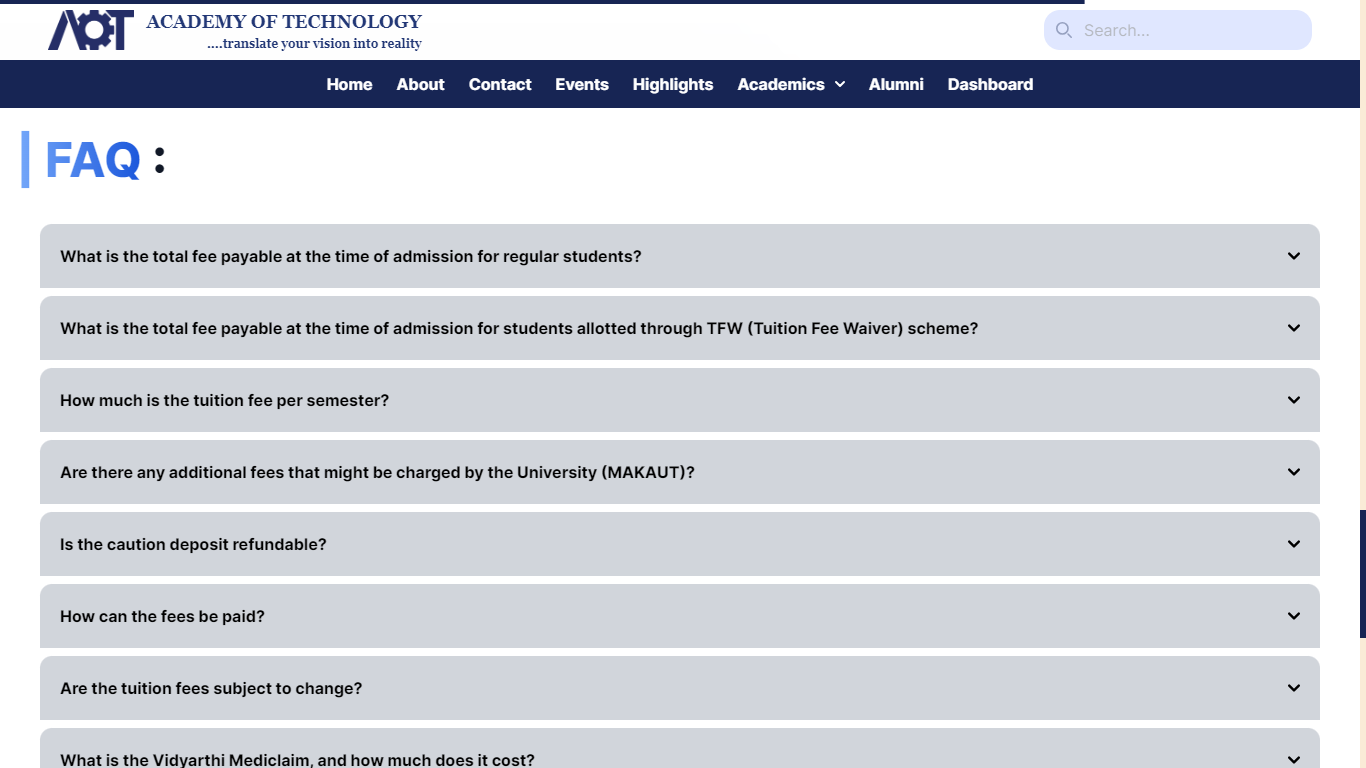
✨ FAQ Section :

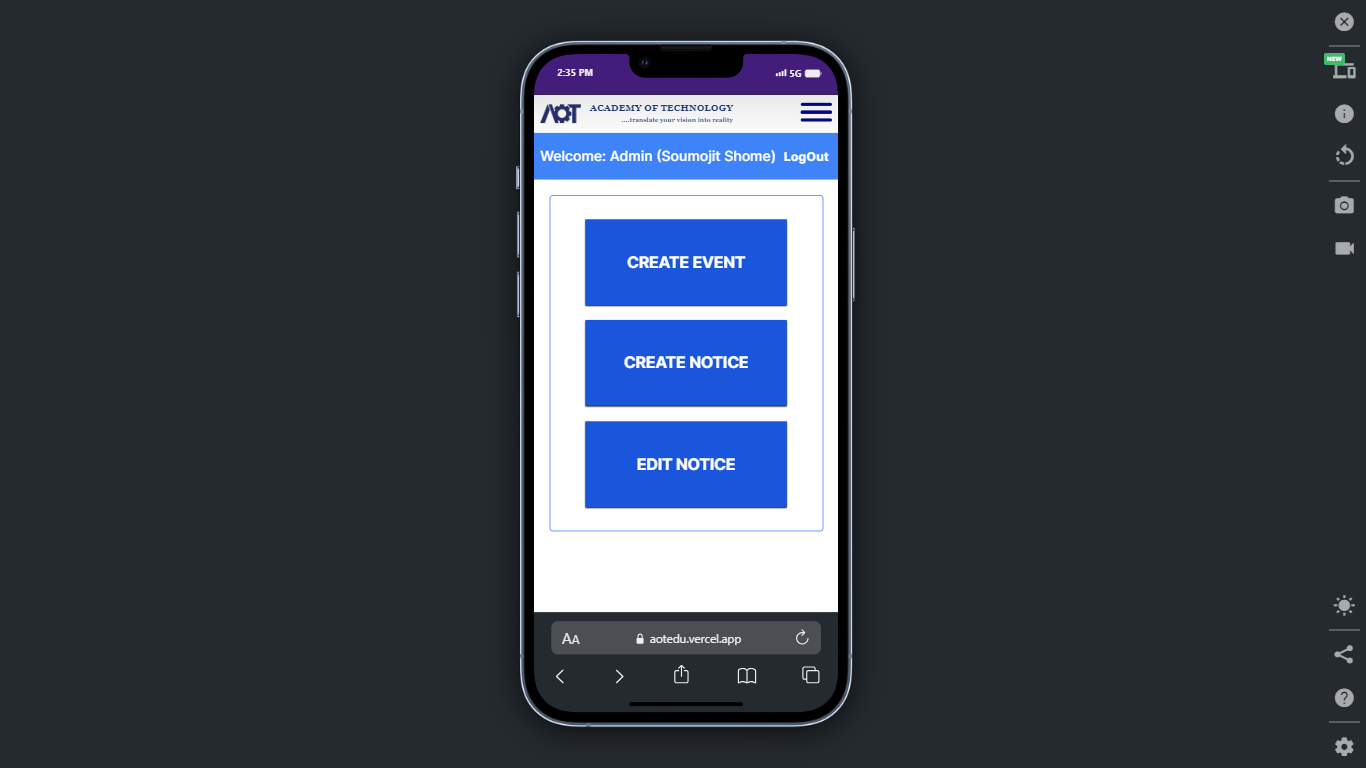
📱 Mobile View :
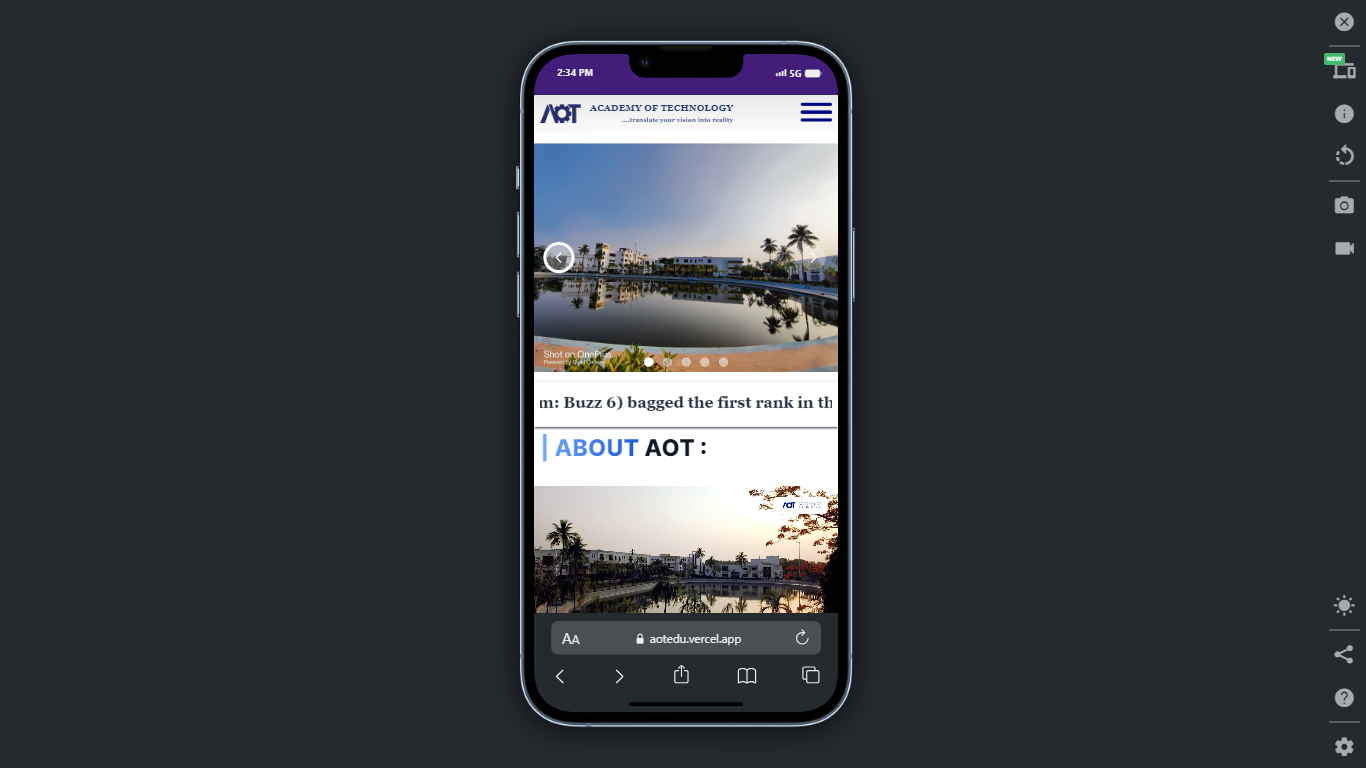
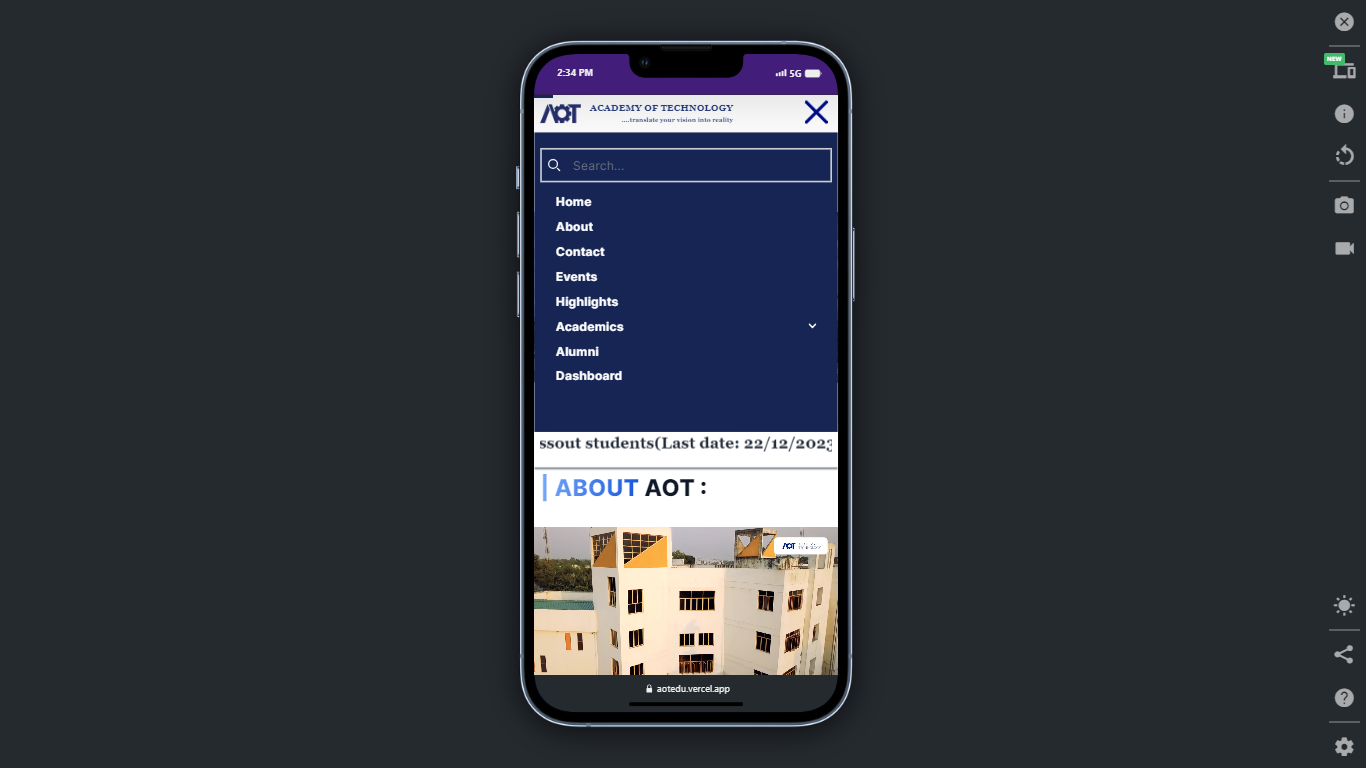
✨ Home Page :


✨ Departments Page :


✨ Admin Dashboard Page :
✨ Installation
To set up the project locally, follow these steps:
Clone the repository:
shgit clone https://github.com/Soumojitshome2023/college-website-nextjsInstall the dependencies:
shnpm installSet up environment variables. Create a
.envfile in the root directory and add the following variables:- Client :
shNEXT_PUBLIC_BASEURL=http://localhost:3000 NEXT_PUBLIC_SERVERURL=http://localhost:4000 NEXT_PUBLIC_CLOUDNAME= NEXT_PUBLIC_UPLOAD_PRESET= NEXT_PUBLIC_CLOUD_FOLDER=college_website- Server :
shMONGO_URI= FRONTEND_URI=http://localhost:3000 REFRESH_TOKEN_KEY= ACCESS_TOKEN_KEY= PORT=4000Run the development server:
shnpm run dev
✨ Usage
To use the website, navigate to http://localhost:3000 in your browser. Admin users can log in to access the admin dashboard and manage content.
✨ Developers :
Made with ❤️ by team NextGenDev
Soumojit Shome[Lead] | Satwick Mukherjee | Ritesh Pramanik | Debojyoti De |